Dodatki: przykładowe akcje na moich Chomiku DOWNLOAD.
1. Co to jest?
Akcje albo inaczej zadania to zapisane sekwencje, nasze ruchy i przeróbki dokonywane na obrazkach. Nazwałabym je macrami PS. Utworzone potrafią nałożyć na obrazek kilka zaprogramowanych warstw z różnorodnymi efektami.
Aby uzyskać okno z akcjami klikamy Window (Okno) > Actions (Zadania). Pojawi nam się ramka z zatytułowanymi folderami. Pod warunkiem, że mamy zapisane jakieś akcje.
 |
| Okno Actions (Zadania / Operacje) z przykładowymi akcjami. |
2. Jak wgrać akcje do PS?
Spoglądamy na nasze okno Actions (Zadania). W jego prawym górnym rogu, zaraz pod krzyżykiem znajduje się ikonka strzałki z paseczkami. Klikamy na nią i otwiera nam się lista. Wśród dostępnych opcji odszukujemy Load Actions… (Wczytaj zadania…). Teraz wśród naszych plików musimy odszukać ten o rozszerzeniu .atn, który wcześniej ściągnęliśmy np. z jakiegoś bloga lub strony DeviantArt.com. Potem klikamy Load… (Otwórz). Pojawia nam się nowy folder z nową akcją. Jest gotowy do użycia.
 |
| Wczytywanie akcji. |
 |
| Plik o rozszerzeniu .atn. |
3. Jak używać akcji w PS?
Ponownie będziemy zajmować się oknem z zadaniami. Aby uruchomić akcję, najpierw musimy rozwinąć folder. W tym celu klikamy na strzałeczkę obok niego i czekamy aż pokaże nam się jego zawartość. Teraz klikamy na nazwę akcji (np. Action 1), pod którą widzimy kolejne efekty jakie załaduje. Spoglądamy na dół okna. Znajdują się tutaj różnorodne przyciski. Aby uruchomić akcję najpierw musimy mieć otwarty obraz, na którym przeprowadzimy zadania. Następnie upewniamy się, że akcja jest zaznaczona i klikamy na małą strzałeczkę skierowaną w prawo. Będzie znajdowała się obok kółka i malutkiego folderu.
Obrazek nam się powinien zmienić według akcji.
 |
| Otwieranie folderu z akcją. |
 |
| Uruchomienie akcji. |
 |
| Efekt przed i po zastosowaniu akcji. |
4. Jak stworzyć własną akcję?
Otwieramy jakiś obrazek, na którym będziemy tworzyć akcję. Następnie spoglądamy na dół ramki z akcjami i odszukujemy przycisk małego folderu. Klikamy na nim. Pojawia nam się okienko, w którym wpisujemy nazwę folderu, w którym będziemy gromadzić nasze własne akcje i potwierdzamy.
W oknie pojawił nam się nowy folder. Teraz na dole okna odszukujemy przycisk zwiniętej kartki, znajduje się obok tego małego folderu. Klikamy na znaczek i ponownie pojawia nam się małe okienko, w którym tym razem wpisujemy nazwę akcji. Może to być jakaś ciekawa nazwa bądź numer. Kiedy zdecydujemy, że jesteśmy gotowi ‚nagrywać’ akcję klikamy ikonkę kropki - Begin recordind (Nagrywaj).
Teraz każdy nasz ruch, czy to stworzenie nowej warstwy, czy to pokolorowanie jej, rozjaśnienie, nadanie kontrastu będzie zapisywane przez program. W okienku akcji, pod tytułem naszej akcji będą ukazywały się kolejne ruchy. Podczas nagrywania widzimy czerwoną kropkę, która jest zaznaczona.
Kiedy stwierdzimy, że akcja jest gotowa klikamy na kwadracik umieszczony po lewej stronie od kółeczka - Stop playing / recordin (Zatrzymaj nagrywanie). Akcja jest automatycznie zapisana.
 |
| Tworzenie folderu na nową akcję. |
 |
| Nazywanie folderu na nową akcję. |
 |
| Tworzenie nowej akcji. |
 |
| Nazywanie nowej akcji. |
 |
| Nagrywanie akcji po naciśnięciu przycisku Begin recording (Nagrywaj). |
 |
| Zatrzymanie nagrywania po naciśnięciu kwadratu Stop playing / recording (Zatrzymaj nagrywanie). |
Istnieje również możliwość dogrania efektu. Jeśli przykładowo cała akcja zostanie zatrzymana, ale chcielibyśmy dodać jeszcze jakiś efekt, zaznaczamy ostatni krok akcji i ponownie klikamy na ikonkę koła, dzięki czemu możemy dorzucić do akcji kolejne efekty. Po skończonej pracy klikamy kwadrat i mamy akcję gotową do użycia.
 |
| Kasowanie błędnego posunięcia podczas nagrywania akcji za pomocą kosza. |
5. Zapisujemy akcję.
Aby zapisać naszą akcję, którą przykładowo chcielibyśmy wstawić na bloga do pobrania, klikamy na ikonkę strzałki i listy w prawym górnym rogu i wybieramy opcję Save Actions... (Zapisz zadania...). Pojawi nam się folder, w którym będziemy musieli wskazać miejsce docelowe (folder, pulpit), w którym znajdziemy plik z akcją.
 |
| Zapisywanie otrzymanej akcji. |
 |
| Utworzona akcja. |
6. Składniki do stworzenia prostej akcji.
Zapewne większość z was po włączeniu przycisku nagrywania akcji nie wiedziało, co dalej. Można oczywiście bawić się w nakładanie bezpośrednio efektu na zdjęcie. Jest to jednak niepraktyczne w momencie, kiedy dopiero eksperymentujemy i czasem wystarczy wywalenie jednego efektu, aby zdjęcie zaczęło "wyglądać".
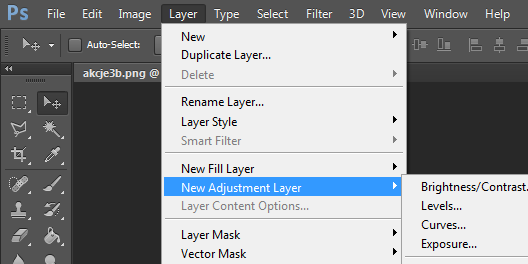
Podstawa, to nakładanie każdego jednego efektu jako osobnej warstwy. Aby to uczynić klikamy Layer (Warstwa) > New Adjustment Layer (Nowa warstwa dopasowania). Wyświetla nam się lista efektów, które można również nałożyć bezpośrednio na zdjęcie po kliknięciu Image (Obraz) > Adjustment (Dopasowanie)(ale efekty będą zmieniać bezpośrednio zdjęcie). Po wybraniu dowolnego efektu np. Curves (Krzywe) wyświetla nam się okienko tworzenia nowej warstwy. Nazywamy ją i klikamy OK. W oknie Layers (Warstwy) tworzy nam się nowa warstwa i dodatkowo otwiera nam się okno Curves (Krzywe). Widzimy kwadratowe pole z linią przekątną, którą możemy chwycić, wyginać i bawić się. Po takich zmianach widzimy, że zdjęcie nam się zmienia kolorystycznie.
Kiedy skończymy z jednym efektem, nakładamy następny tym samym sposobem i również eksperymentujemy. Polecam pobawić się wszelkimi efektami, jakie znajdziecie na tej liście. Po nałożeniu kilku warstw jest możliwość eksperymentowania w samym oknie Warstw. Obok każdej warstwy po lewej stronie widnieje oko. Po kliknięciu na nim - znika, a wraz z nim warstwa się wyłącza i nie widzimy jej na naszym zdjęciu. Dzięki temu możemy wyłączyć jedną akcję, zobaczyć jak jej brak wpływa na całokształt, a jeśli jakiś efekt nie będzie nam potrzebny wystarczy go zaznaczyć i kliknąć ikonkę kosza w prawym dolnym rogu okna. To jest właśnie ta przewaga nad nakładaniem samych efektów na zdjęcie.
Po opanowaniu takiego nakładania efektów możemy dopiero bawić się w tworzenie akcji.
 |
| Dodawanie warstwy z efektem. |
 |
| Nazywanie warstwy z efektem. |
 |
| Nowa warstwa z efektem Krzywych. |
 |
| Okno Curves (Krzywe). |
 |
| Wyłączanie widoczności konkretnej warstwy. |
Na pomysł napisania instrukcji wpadłam przypadkiem, kiedy to jedna ze znajomych bloggerek prosiła o przykładowe pliki. Owszem, są bardzo użyteczne, ale po pierwsze warto wiedzieć jak ich używać, a po drugie czemu nie nauczyć się takich robić. Początkowo wszelkie instrukcje na moim blogu miały być przede wszystkim w formie .pdf, ale zdecydowałam, że duża część z was i tak nie będzie tego ściągała, więc szkoda czasu na składanie tego w jakąś sensowną całość. Ponownie na dniach przerobię pierwszą instrukcję do Photoshopa - jak zrobić blend.
Mam jednak dylemat - gdzie wrzucać dodatki? Do tej pory pomagałam sobie chomikiem, na którym myślę większość z was konta ma. Ale myślałam, czy nie skorzystać z pomocy jakiejś innej, zewnętrznej strony do hostowania plików. Polecacie jakieś? Czy mam szukać na chybił trafił i maltretować was jakimś randomowym? Na pewno kiedyś korzystałam z hostuje.net. Musiałabym sobie przypomnieć do niego hasło i hulaj dusza ;)
Zapewne też zauważyliście nowy szablon. Zawzięłam się i z pomocą instrukcji na Graphical-Thoughts ogarnęłam w całości CSS'a, z czego jestem dumna. Tak, szablon jest pisany w tymże języku i muszę się pochwalić, że ani razu nie skorzystałam z Projektanta szablonów. Jeszcze kilka elementów czeka na moją uwagę, ale to już powolutku sobie dopieszczę.
Na dniach powinna pojawić się ramka odnosząca się właśnie do mojego konta na Chomiku, gdzie będą wszelkie aktualizacje z dodatkami, z których będziecie mogli korzystać. Zacznę jednak od odświeżenia obrazków pomocniczych do akcji. I wrzucę kilka nowych, łącznie z tą, którą udało mi się zrobić podczas pisania instrukcji.
A może jakieś propozycje co do kolejnych instrukcji? ;) Na pewno część będę chciała przenieść ze starego GrafikUs'a, poszerzonych i rozbudowanych o bardziej zaawansowane efekty. Na chwilę obecną zakładam poruszanie się pomiędzy Photoshopem, Illustratorem, InDesignem. Pozwolicie, że PhotoFiltre czy Photofiltre Studio sobie podarujemy. Rozważam również Corela Draw czy GIMPa, ale to się zobaczy w przyszłości. Na pewno pojawią się również instrukcje DIY albo rysunkowe (ha ha, nauczyła się rysować to zacznie was maltretować, zUa Grafica). Nie ważne :P

uwielbiam Cię za ten post :) Musze sobie wszystko dokładnie przestudiować w wolnej chwili :)
OdpowiedzUsuńHmm, bardzo ciekawy blog. Jak będę miała chwilkę więcej czasu to uważniej przeczytam posty, bo coś czuję, że dużo mogę się tutaj nauczyć. :) Tymczasem obserwuję. :)
OdpowiedzUsuńStyle Junkie
już mi się podoba, trzeba by kiedyś spróbować;D
OdpowiedzUsuńAAAAAAAAA to te akcje w PS to to, co krzywe w photoscape ? XD nie mam PS, to pytam :D
OdpowiedzUsuńKrótko mówić akcje nadają zdjęciom nowe życie ;)
OdpowiedzUsuńfotoszopowy instragram? :D ja korzystam z poziomów, ekspozycji i krzywych w PS, ale akcji nie znam :D
OdpowiedzUsuńOoo super wpis! Dzieki za pomoc :)
OdpowiedzUsuńblog ♥
Super, super, super! Ostatnio dużo w PSie siedzę, więc przyda się! ;)
OdpowiedzUsuń